Webサービスを作成するときのポイント
2019年8月26日
Webサービスを作成するときのポイント
今回のサービスの目的は登山やハイキング時のGPSデータを解析してオーバーペースになっていないかとか、高山病の影響がどの程度出ているかを調べます
そのうえで、将来の似たような登山やハイキングでどの程度の心拍数を目標に
歩けばいいかを見つける事を考えています。
そういう意味で、心拍数の扱いがポイントになってきます。
心拍数の分布を考える上で心拍数ゾーンという考え方があります。
これによって、運動強度を評価してトレーニングやペースの管理に役立てています。
簡単なサービスを公開!
今回、心拍数ゾーンの分布がどうなっているかを知るために、
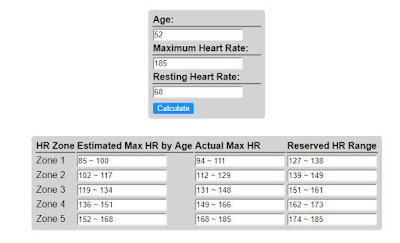
年齢、最大心拍数の実測値、安静時の心拍数の実測値を用いて
計算するサービスを公開しました!
モバイル対応!
まず一つ目のポイントは、モバイル対応です!
Webサイトの制作でもそうですが、現状ではモバイルデバイス(スマホなど)の
対応はとても重要です。PCを使う人も使わない人も、スマホを使います。
つまり、スマホでサービスを利用する機会もとても多くなります。
むしろ、多くのサービスではPCのブラウザー対応より
スマホで使いやすいサービスは重要です
PCブラウザー時の表示
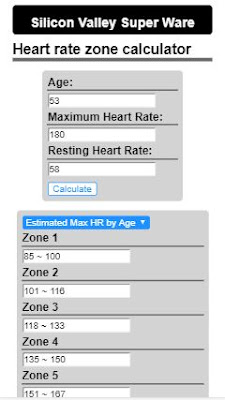
モバイル用の表示
今回はモバイル用に縦長で表示できるようにして、横長にする代わりに
選択メニューをつけて、どのタイプかを選べるようにしています。
どちらでも使えると利用者が都合の良い端末を選べるので便利です!
ちょっとした事ですがこうした小さなことが利用者数を左右します
多言語化
例に示した物は、英語表記ですが、日本の方にも利用して頂きたいので
ブラウザーの言語の設定をみて、自動で日本語表記に切り替わるようになっています。
別のページを作る方法もありますが、同じページで両方の言語に対応できると
利用者としては便利ですし、保守もやりやすくなります。
今回の実装方法は?
CSSのレスポンシブ対応で同じHTML表記を違った形で表示させる事も可能ですが、
今回は、ページの構成を画面の幅を読み取って、JavascriptとjQueryで動的にHTMLを生成して表示する方法を取っています。
こうする事で、よりスマホで使いやすいページを実現する事ができます。





コメント
コメントを投稿