Webサービスプロジェクト ~ GPSデータのビューワー
GPSデータのビューワ
TCX形式のファイルに読み込めたので、それを表示するための仕組みを作ります。表示はHTML/CSSで書きます。
jQueryを利用して、動的にページを作る事も出来ますが、
まずは、簡単にHTMLとCSSで作ってみる事にします。
HTMLで基本の表示を作る
基本の画面では
- ファイルの選択
- 読み込んだデータの表示
を行います。
- ファイルの選択は「input」(タイプはファイル)
- GPSの各レコードは「select」を利用して選択できるようにします
- 各レコードのデータは「input」(タイプはテキスト)
- 画面の操作のイベントは「jQuery」で行う事にします
という方針でHTMLを書いてみました。こんな感じです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP" rel="stylesheet"/>
<link href="gps.css" rel="stylesheet"/>
<script src="./jquery-3.4.1.min.js"></script>
</head>
<body>
<div id="sv_title_logo">
<h1><a href="https://www.siliconvalleysw.com/">Silicon Valley Super Ware</a></h1>
</div>
<div id="sv_app_content">
<h2>GPSデータビューワー</h2>
<table class="sv_main_table">
<tr>
<th class="sv_table_index" id="sv_file_selection_index">GPS File:</th>
</tr>
<tr>
<td><input type="file" id="sv_gps_file_selection"/></td>
</tr>
</table>
<table class="sv_main_table">
<tr>
<th class="sv_table_index">時間[秒]</th>
<th class="sv_table_index">記録</th>
</tr>
<tr>
<th>
<select id="sv_gps_item_selector" size="10">
</select>
</th>
<td>
<table>
<tr>
<td>時刻:</td>
<td><input id="sv_time_field" class="sv_item_field" type="text" readonly/></td>
</tr>
<tr>
<td>日時:</td>
<td><input id="sv_date_field" class="sv_item_field" type="text" readonly/></td>
</tr>
<tr>
<td>距離:</td>
<td><input id="sv_distance_field" class="sv_item_field" type="text" readonly/>[m]</td>
</tr>
<tr>
<td>標高:</td>
<td><input id="sv_altitude_field" class="sv_item_field" type="text" readonly/>[m]</td>
</tr>
<tr>
<td>心拍数:</td>
<td><input id="sv_hr_field" class="sv_item_field" type="text" readonly/>[回/分]</td>
</tr>
<tr>
<td>緯度:</td>
<td><input id="sv_lati_field" class="sv_item_field" type="text" readonly/>[度]</td>
</tr>
<tr>
<td>経度:</td>
<td><input id="sv_longi_field" class="sv_item_field" type="text" readonly/>[度]</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<footer>Copyright(c) 2019 by Silicon Valley Super Ware<br>All rights reserved.</footer>
<script src="./gps.js"></script>
</body>
</html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP" rel="stylesheet"/>
<link href="gps.css" rel="stylesheet"/>
<script src="./jquery-3.4.1.min.js"></script>
</head>
<body>
<div id="sv_title_logo">
<h1><a href="https://www.siliconvalleysw.com/">Silicon Valley Super Ware</a></h1>
</div>
<div id="sv_app_content">
<h2>GPSデータビューワー</h2>
<table class="sv_main_table">
<tr>
<th class="sv_table_index" id="sv_file_selection_index">GPS File:</th>
</tr>
<tr>
<td><input type="file" id="sv_gps_file_selection"/></td>
</tr>
</table>
<table class="sv_main_table">
<tr>
<th class="sv_table_index">時間[秒]</th>
<th class="sv_table_index">記録</th>
</tr>
<tr>
<th>
<select id="sv_gps_item_selector" size="10">
</select>
</th>
<td>
<table>
<tr>
<td>時刻:</td>
<td><input id="sv_time_field" class="sv_item_field" type="text" readonly/></td>
</tr>
<tr>
<td>日時:</td>
<td><input id="sv_date_field" class="sv_item_field" type="text" readonly/></td>
</tr>
<tr>
<td>距離:</td>
<td><input id="sv_distance_field" class="sv_item_field" type="text" readonly/>[m]</td>
</tr>
<tr>
<td>標高:</td>
<td><input id="sv_altitude_field" class="sv_item_field" type="text" readonly/>[m]</td>
</tr>
<tr>
<td>心拍数:</td>
<td><input id="sv_hr_field" class="sv_item_field" type="text" readonly/>[回/分]</td>
</tr>
<tr>
<td>緯度:</td>
<td><input id="sv_lati_field" class="sv_item_field" type="text" readonly/>[度]</td>
</tr>
<tr>
<td>経度:</td>
<td><input id="sv_longi_field" class="sv_item_field" type="text" readonly/>[度]</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<footer>Copyright(c) 2019 by Silicon Valley Super Ware<br>All rights reserved.</footer>
<script src="./gps.js"></script>
</body>
</html>
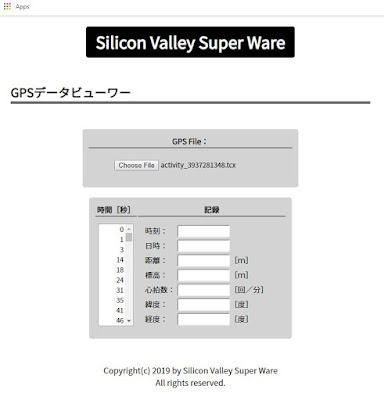
体裁はCSSで整えます!
これで基本の画面は出来たので、少し見栄えが良くなるようにCSSで整えます。
一応モバイルでも見やすいようにしてみました。
一応モバイルでも見やすいようにしてみました。
/*********************************************************************
Default CSS file for GPS data analysis service
Version 0.0 / August 21, 2019
Copyright(c) 2019 Silicon Valley SW, all right reserved.
**********************************************************************/
body {
width: 750px;
}
h1,h2,h3,h4,h5,h6,p {
font-family: 'Noto Sans JP', sans-serif;
margin: 0;
}
table {
font-family: 'Noto Sans JP', sans-serif;
background-color: lightgray;
border-radius: 5px;
padding: 10px;
}
input {
font-family: 'Noto Sans JP', sans-serif;
border-radius: 3px;
}
select {
font-family: 'Noto Sans JP', sans-serif;
}
button {
font-family: 'Noto Sans JP', sans-serif;
background-color: dodgerblue;
color: white;
border: 1px solid dodgerblue;
}
footer {
font-family: 'Noto Sans JP', sans-serif;
text-align: center;
margin-top: 50px;
margin-bottom: 20px;
}
#sv_title_logo a {
text-align: center;
background-color: black;
color: white;
border: 1px solid black;
border-radius: 5px;
display: block;
padding: 5px;
text-decoration: none;
width: 400px;
margin: 20px auto;
line-height: 50px;
}
#sv_app_content h2{
border-bottom: 5px solid dimgray;
margin: 50px 20px;
}
#sv_app_content .sv_main_table {
width: 400px;
margin: 20px auto;
font-size: 15px;
}
#sv_app_content .sv_table_index {
border-bottom: 2px solid dimgray;
}
#sv_gps_file_selection {
margin: 20px 50px;
width: 300px;
}
#sv_file_selection_index {
width: 300px;
}
#sv_app_content select {
width: 70px;
text-align: right;
}
#sv_app_content .sv_item_field {
width: 100px;
text-align: right;
}
/*
For mobile devices
*/
@media screen and (max-width:600px) {
body {
width: 98vw;
}
#sv_title_logo a {
width: 90vw;
font-size: 6vw;
margin: 3vw auto;
}
#sv_app_content h2{
margin: 4vw 3vw;
}
#sv_app_content .sv_main_table {
width: 90vw;
margin: 5vw auto;
font-size: 3vw;
}
#sv_gps_file_selection {
width: 50vw;
font-size: 3vw;
}
#sv_file_selection_index {
width: 50vw;
}
#sv_app_content select {
width: 20vw;
font-size: 3vw;
}
#sv_app_content .sv_item_field {
width: 20vw;
font-size: 3vw;
}
footer {
font-size: 3vw;
margin-bottom: 2vw;
margin-top: 3vw;
}
}
Default CSS file for GPS data analysis service
Version 0.0 / August 21, 2019
Copyright(c) 2019 Silicon Valley SW, all right reserved.
**********************************************************************/
body {
width: 750px;
}
h1,h2,h3,h4,h5,h6,p {
font-family: 'Noto Sans JP', sans-serif;
margin: 0;
}
table {
font-family: 'Noto Sans JP', sans-serif;
background-color: lightgray;
border-radius: 5px;
padding: 10px;
}
input {
font-family: 'Noto Sans JP', sans-serif;
border-radius: 3px;
}
select {
font-family: 'Noto Sans JP', sans-serif;
}
button {
font-family: 'Noto Sans JP', sans-serif;
background-color: dodgerblue;
color: white;
border: 1px solid dodgerblue;
}
footer {
font-family: 'Noto Sans JP', sans-serif;
text-align: center;
margin-top: 50px;
margin-bottom: 20px;
}
#sv_title_logo a {
text-align: center;
background-color: black;
color: white;
border: 1px solid black;
border-radius: 5px;
display: block;
padding: 5px;
text-decoration: none;
width: 400px;
margin: 20px auto;
line-height: 50px;
}
#sv_app_content h2{
border-bottom: 5px solid dimgray;
margin: 50px 20px;
}
#sv_app_content .sv_main_table {
width: 400px;
margin: 20px auto;
font-size: 15px;
}
#sv_app_content .sv_table_index {
border-bottom: 2px solid dimgray;
}
#sv_gps_file_selection {
margin: 20px 50px;
width: 300px;
}
#sv_file_selection_index {
width: 300px;
}
#sv_app_content select {
width: 70px;
text-align: right;
}
#sv_app_content .sv_item_field {
width: 100px;
text-align: right;
}
/*
For mobile devices
*/
@media screen and (max-width:600px) {
body {
width: 98vw;
}
#sv_title_logo a {
width: 90vw;
font-size: 6vw;
margin: 3vw auto;
}
#sv_app_content h2{
margin: 4vw 3vw;
}
#sv_app_content .sv_main_table {
width: 90vw;
margin: 5vw auto;
font-size: 3vw;
}
#sv_gps_file_selection {
width: 50vw;
font-size: 3vw;
}
#sv_file_selection_index {
width: 50vw;
}
#sv_app_content select {
width: 20vw;
font-size: 3vw;
}
#sv_app_content .sv_item_field {
width: 20vw;
font-size: 3vw;
}
footer {
font-size: 3vw;
margin-bottom: 2vw;
margin-top: 3vw;
}
}
最初の段階はこんな感じです!
これで、一応簡単なアプリケーションの体裁は整いました。Javascriptのソースコードは後日、会員サイトで公開します。
GarminのサイトからTCX形式のファイルをダウンロードすれば、記録された全部のGPSのデータを簡単に見れるようになりました。
これをベースに少し、データの解析機能を付けて行きます。





コメント
コメントを投稿