Firebaseを使ってみよう!
Silicon Valley Super Ware
2020年4月9日
Firebaseを使ってみよう!
今年度は、「WebサービスをFirebaseを使って作ろう!」というコンセプトでブログの連載をしています。 Firebaseをご存じの方も多いとは思いますが、「Firebaseって何?」という方も多いと思います。 という事で、まずはFirebaseを使ってみようというのが今日の話です。今日はまず使う準備について簡単に説明します。
Firebaseのアカウントの準備
最初にやる事は、Firebaseのアカウントの準備です!Firebaseを使うにはGoogleのアカウントが必要です。
まずはGoogleのアカウントをお持ちでない方はGoogleにアカウントを作ってください!次にFirebaseの設定ですが、Firebaseのホームページに行きます(下のボタンから行けます!)
Firebaseのページはこちら!
Firebaseの初期設定に関しては、質問等が多い場合は将来ビデオの作成も考えていますが、 まずは、ページの通りにやってみてください!
こうする事で勉強する範囲を絞り込んで、短期でビジネスにつなげる事ができます!
ビジネスを始めるときにはやる事は沢山あります。本当に必要な事だけに絞って実行することで、 効率的にビジネスを立ち上げる事が可能になります。 最近は日本語で出来るようになったので以前よりは問題なく設定できるかと思います。Firebaseのプロジェクトを作ります
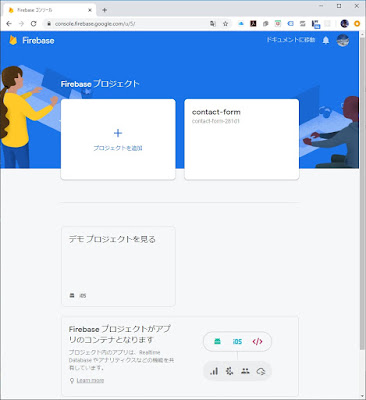
プロジェクトの名前は何でも良いのですが、「お問合せフォーム」を例として 取り上げようと思っているので、「contact-form」とでもつけてください。 名前は余り重要では無いので、別の名前でも問題ありません!プロジェクトができたら?
まずは、「Firebaseコンソール」に行ってください!
やる事は
- アプリをFirebaseに追加(まずはWebアプリを選んでください)
- データベースの設定(Cloud Firestoreを使います)
アプリの追加
Firebaseコンソールから作成したプロジェクトを選びます。Webアプリを選択します。- ニックネームをつけてください!
- 一応ホスティングも選んでください
データベースの設定
Firebaseコンソールに戻って、左側のメニューから「Database」を選んでください!現れた画面で「データベースの作成」を選んでください。 そのあとの画面で、「テストモード開始」を選んでください
以上です。どうでしたか?
感想を聞かせてください!
今回は、少し設定の部分を簡単に説明させて頂きました。というのも、この説明でどのくらいご理解いただけるかをお聞かせ頂いて今後の説明や教材作りに 役立てようと考えています。是非、ご感想やご意見を下のお問合せフォームからお送りください! ご意見を基に今後のブログでの説明に反映させて頂きます!
まずは、簡単なサービスを体験してみて、そのあとであなたがどう使っていくかを考えれば良いと思います。 いかがですか?あなたもFirebaseを体験してみませんか?
なお個別にも詳しいやり方を提供しています。今月は特別に無料で提供しています。
この機会に是非体験してみてください。詳しくはお問合せください!
またよろしければ、ニュースレターの登録をお願いします!大体週一回お届けしています。ブログよりは一歩踏み込んだもっと濃い内容を発信しています。





コメント
コメントを投稿