オンラインコンテンツのダウンロードページ ~ まとめ
Silicon Valley Super Ware
2020年9月22日
オンラインコンテンツのダウンロードページ ~ まとめ
オンライン決済を利用して、オンラインコンテンツ(情報や教材など)を販売するWebサービスを作る際のダウンロードページの作り方について説明してきました。今回はまとめとして紹介した3つの方法についてまとめてみました。
バックエンドでダウンロードページを作る
掲載が終わると、ダウンロードページのURLにリダイレクト(転送)されるので、ブラウザーはWebサイトのホスティングをしているサーバーにページを要求します。その際に、セッションIDを一緒に送ります。(クエリーのパラメータとして送ります。)
サーバ側のバックエンドのサービスは、StripeとFirebaseから必要な情報をセッションIDを基に取得して、ダウンロードページを生成してページ情報をブラウザーに送ります。
ブラウザーは送られてきたページを表示するという流れです。
バックエンドからダウンロードのURLだけを取得
ページの生成と、ページのルーティングはREACTやVUEのフレームワークを利用して作ります。
シリコンバレースーパーウエアでは、フリーランスの方だけではなく、プログラミングを職業とされる方にビジネスを意識した マインドセットを身に着けるお手伝いも提供しています。プログラミングは手段であって、それをどのように生かして、将来のキャリアに結び付けて行くかを長期的な視点で考えるのがとても大切です。この意識が出来ると勉強の方向も絞られて、あなたの夢を実現する道筋が見えてきます。
またよろしければ、ニュースレターの登録をお願いします!大体週一回お届けしています。ブログよりは一歩踏み込んだもっと濃い内容を発信しています。
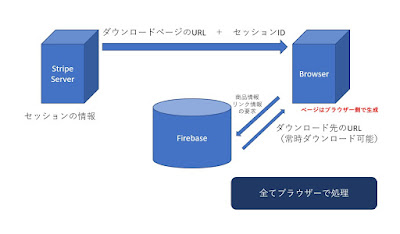
ブラウザーで全部の処理をする
これは、バックエンドを介さずに全てブラウザーから処理します。ブラウザーからはFirebaseから商品情報を取得します。セッション情報は秘密鍵がないと取得できないので、ダウンロードのURLに転送されてきた場合はオンライン決済は成功したとみなして処理をします。
制限事項がいくつかあって:
- セッション情報が取得できない
- ダウンロードのURLは常に有効なリンクのみ使用可
どの方法がお勧めなのか?
というのが、今回紹介した3つの実装事例の概要です。
では、どれが良いかという事になりますが。お勧めはURLのみをバックエンドで処理して取得する方法です。
これをお勧めする理由は大きく3つです!
- オンライン決済でバックエンドの処理はいずれにしても必要
- Firebaseのアクセスは全てバックエンドから(細かいセキュリティルールは不要)
- ページのレンダリングはフロントエンドのフレームワークで簡単にできる
以上の事から余り大きな手間をかけずに、セキュリティもある程度確保したサービスが実現できるためです。
実装の手間、セキュリティを考えて一番の方法だといえます!
バックエンドの処理はオンライン決済をサービスに取り込み時点で必須になります。ここで、必要な情報を取得してURLを取得する処理は比較的シンプルです。いずれにせよフロントエンドのUIをフレームワークを使って設計するわけでページの設計はフロントエンドにまとめた方がスッキリします。
従って、全体のバランスもよい実装方法です。
制限事項が多いフロントエンドのみの実装
フロントエンドのJavaScriptのソースコードはブラウザーから参照可能です。そのために、決済の処理をバックエンドで行うようにして、秘密鍵をフロントエンドからは参照できないようにしています。
同様に、期限付きのリンクなどはクライアント側のAPIでは取得できません。
これは、クライアント側のコードを見れば、リンクの取得方法が分かってしまうからです。取得方法が分かっても直接URLを取得できるわけではありませんが、セキュリティ上は見えないようにした方が安全です。
バックエンドのサービスを実装していない場合は場合によってはバックエンドを使わない選択肢も考えられますが、オンライン決済でバックエンドを使う以上、リンクの取得をバックエンドに任せてしまえば、データベースはフロントエンドからは見えなくすることが可能です。
バランスを考えた実装!
Firebaseの良い所は、フロントエンドもバックエンドもJavaScriptで記述できる点にあります。
つまり、最初はフロントエンドで処理するように設計した場合でも、コードをそのままバックエンドに移す事で処理をバックエンドに変える事が可能です。これが別の言語でバックエンドを開発していると書き直し作業が発生します。
最初はサービスを実装して試しながらどこで処理するかを考える!
経験が少ない場合、最初からバランスの取れた実装は難しい物です。慣れるまではどちらでも実装して試してみて、どの方法が開発中のWebサービスに向いているのかを考えながら実装することで「バランス感覚」を養う事ができます。
開発で利用するプログラミング言語を絞る事は、学習の範囲を小さくする以外にも大きなメリットがあります。そう考えると、JavaScriptとFirebaseの組み合わせはWebサービスの全体の設計を最適化するのもやりやすい開発のプラットフォームだと言えます。
9月からは、Firebaseに特化した開発の紹介を考えています。ぜひあなたの開発にもFirebaseを検討してみてはいかがでしょうか?
興味のある方は今すぐお問合せください!
またよろしければ、ニュースレターの登録をお願いします!大体週一回お届けしています。ブログよりは一歩踏み込んだもっと濃い内容を発信しています。







コメント
コメントを投稿