登山とランニングの違いは? 登山に特化した項目を探す!
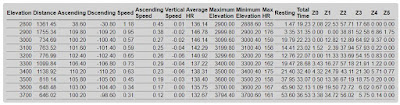
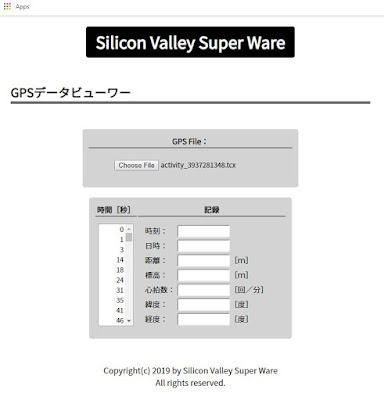
Silicon Valley Super Ware 2019年8月31日 登山とランニングの違いは? 登山とランニングのためのGPSのデータ解析サービスの記事を連載しています。 ランナーも登山者もやっている事は似ています。 GPSを使って走ったコース、距離、時間、心拍数などを記録しているという事です。 登山の場合は走る代わりに歩いていますが、同じような使い方ですよね! 私は登山もランニングもやるのですが、 どちらも同じ時計型のGPS機器を使って同じような記録を取っています。 前回まで解説した解析方法は、登りに特化したり、 標高による違いを調べたりしています。 現状で調べる限り、この辺に着目しているサービスは殆どないように思います。 つまり、これだけでも十分付加価値は提供していると感じます。 他には何か違いはないでしょうか? 登山は休憩するのは当たり前! そこで思いつくのは登山では休憩するのは普通ですよね? 一方でランニングでは余り休憩という概念はありません。 走るのを止めた時点で一旦データを取るのもやめるのが普通です。 また走る場合は改めてデータを取り始めるのが普通です。 今回のサービスではその辺の事にも着目してみました。 実際にランニングも登山・ハイキングもやるので気づける発想だと思っています。 こうした、一見関係なさそうな2つの別のスポーツというかアクティビティですが 一緒に考えるとわかる事も結構あります。 この辺が、新しいサービスや、価値の高いサービスを考える場合の秘訣だと思います。 別々だと思っていた事を上手く結び付けたり、比較すると新しいアイディアが浮かびます 第三の時間の使い方! 実は、休憩は第三の時間です。 「登り」「下り」「停止(休憩)」が登山の3つの状態です。 休憩時間は、登りでも下りでもないわけです。 そこで、「登り」「下り」「停止」の3つの状態に分けてデータを見ると さらに詳しい事が分かってきます。 そして、この3つを含めたのが全体の所要時間という事になります。 約10年にわたって過去の登山やランニングの記録をGPSで取っています。 そのデータを見ていて面白い事に気づきました。 カリフォ...